WebSocket Browser Client#
Overview#
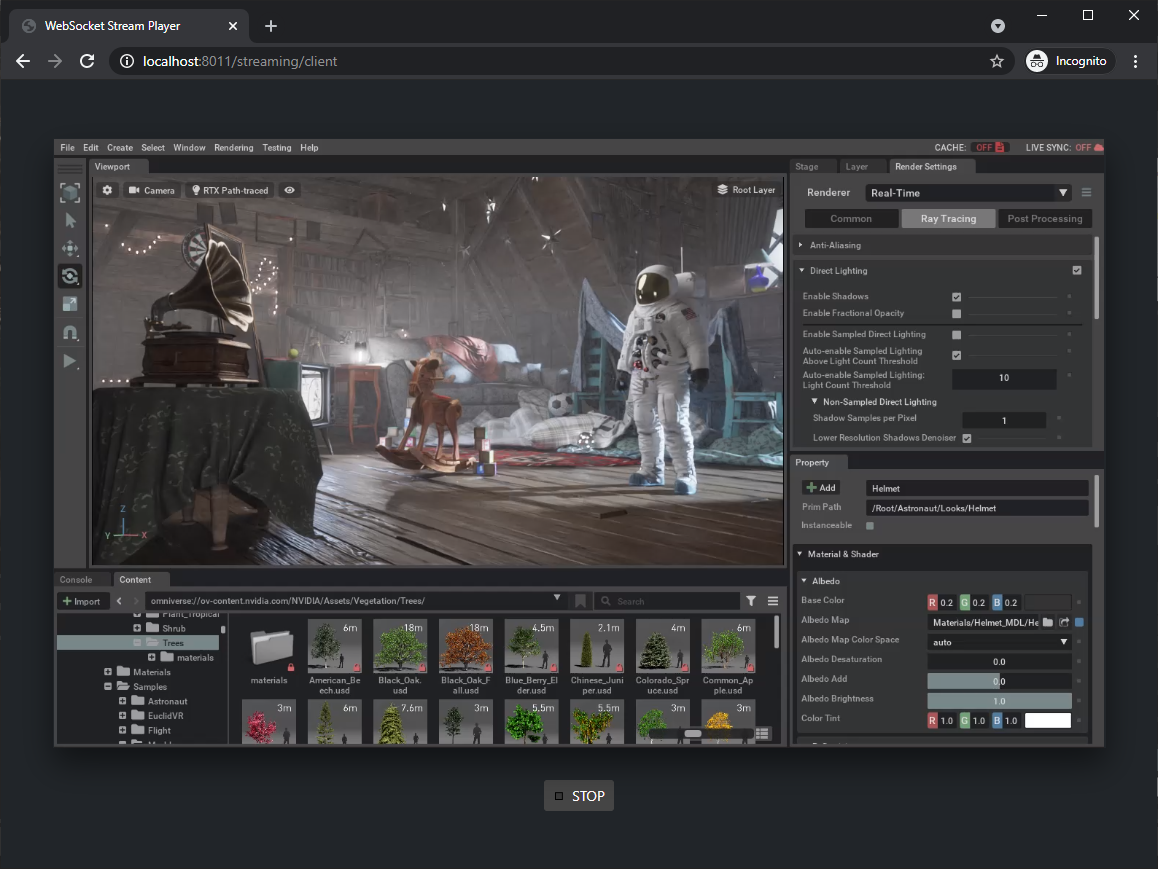
By leveraging the WebSocket live-streaming Extensions, it is now possible to stream any Omniverse application to web browsers.
Using the provided front-end source code and sample application, you can even build your own interactive experiences. This can be used to create a variety of services:
Offering remote workflows
Using Omniverse application on phones, tablets or other devices
Having one-to-many collaborative sessions, where attendees can request control of the presentation
And more!
Built something you’d like to share or showcase? We’d love to hear about it!

Enabling the Extension#
From the menu bar, navigate to
Window>ExtensionsUsing the search field of the Extension Manager, search for “Websocket Client” Extension
Install and enable the
omni.services.streamclient.websocketExtension
Note
Please note that it is not recommended to auto-load this Extension, as it will consume resources which may lead to sub-optimal experiences when not actively used.
User Manual#
Manual Launch#
Using the WebSocket live-stream Extension is a straightforward process:
Enable the
omni.services.streamclient.websocketExtension on your Omniverse applications (Kit, USD Composer, Isaac Sim, etc.)Find the IP address of the machine hosting the Omniverse application on your local network
Navigate to the stream page in your favorite web browser:
For Kit:
http://<server IP address>:8011/streaming/clientFor USD Composer:
http://<server IP address>:8111/streaming/clientFor Isaac Sim:
http://<server IP address>:8211/streaming/client
Click the “play” button to start streaming your Omniverse application
Note
For convenience, the URLs where the web application is exposed are available from the
Streaming>Local Stream URLstop-level menu, where they can be copied to the clipboard for sharing.Firefox Users on Linux may have to install additional video codecs for playback on the client browser. Ubuntu Users may wish to install
sudo apt-get install ffmpegfor simplicity.
Scripted Launch#
From the command-line, or to deploy the solution using a scripted method, use the following snippets:
On Windows:
1.\kit.bat apps/omni.create.kit ^ 2 --enable omni.services.streamclient.websocket ^ 3 --no-window
On Linux:
1./kit.sh apps/omni.create.kit \ 2 --enable omni.services.streamclient.websocket \ 3 --no-window \ 4 --allow-root
Should the host be located on the infrastructure of a third-party Cloud provider, it may additionally be required that the following inbound ports be opened:
TCP port
8899, which can additionally be changed using the--/app/livestream/websocket/server_port=8899application setting.
Additionally, you may select a software encoding solution in case the GPU on the machine hosting the Omniverse application does not support NvEnc (refer to the Video Encode and Decode GPU Support Matrix for the list of NvEnc-compatible devices):
# Enable the OpenH264 encoder in case NvEnc is not available on the host's GPU: --/app/livestream/websocket/encoder_selection="OPENH264"
Current Limitations#
For a best user experience, it is recommended that only a single User at a time be provided with mouse or keyboard control while others remain in spectator mode.
Support for gamepads, touch inputs, or AR/VR devices may be limited.