User Guide#
Setup#
Enabling the Extension#
Upon enabling the omni.anim.graph.bundle Extension bundle, the Animation Graph panel will appear. If the tab is ever deleted, and the extension is still loaded, it can be made visible again by navigating to Window > Animation > Animation Graph. The omni.anim.graph.core Extension contains the backend, while the omni.anim.graph.ui Extension contains the frontend.
Home Screen#
When no graph is loaded, a menu of items are available in the graph canvas window.

Buttons in the upper left corner of the graph are also available to create a new graph or load an existing one from the scene.
Option |
Result |
|---|---|
Create New Animation Graph |
Creates a New Animation Graph |
Select Animation Graph |
Allows the user to choose an existing Graph via a dialogue to open. |
Drag and Drop an Existing Animation Graph |
Allows users to drag and drop an existing graph from the content browser to open. |
Creating a New Animation Graph#
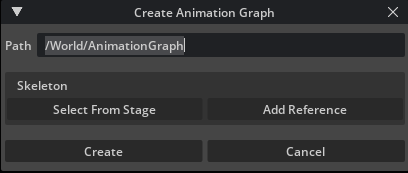
Upon creating a new Animation Graph, users will be presented with the Create Animation Graph dialog. Users should select a Skeleton prim in the current scene or reference one in from another scene.
Warning
Many features of the Animation Graph are dependent on specifying a Skeleton upon creation. Failure to do so could result in missing features and functionality.

Option |
Result |
|---|---|
Path |
Displays/Sets the location amd name of the graph. |
Select from Stage |
Opens a dialogue box allowing selection of a skeleton already existing in the scenes stage. |
Select from Reference |
Reference in a Skeletal Mesh from disk or from a network location |
Create |
Creates the Animation Graph, Closes the dialogue. |
Cancel |
Closes the dialogue committing no changes. |
When a new Animation Graph is created, the final output node will populate in the graph canvas, and a list of nodes will be available in the catalog pane to the left.
Applying an Animation Graph#
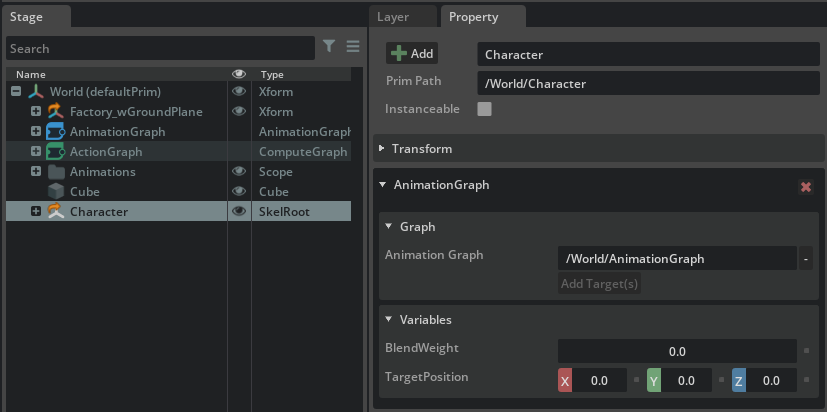
Although there is a Skeleton assigned to the graph, the graph itself needs to be applied to a SkelRoot to work. It can be applied to the same character that was used to build the graph. It can also be applied to other character SkelRoots as well.
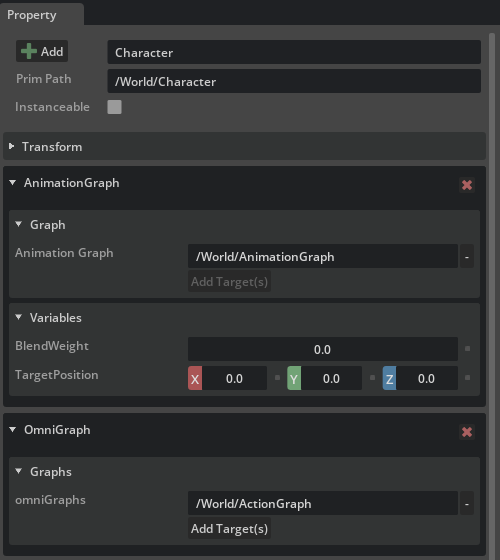
To apply an Animation Graph so it can animate a skeletal mesh, right click on the SkelRoot(s) in the Stage and go to Add > Animation > Animation Graph. In the SkelRoot properties in the Animation Graph section, specify the graph to be applied via the Add Target button dialog.

Animation Graphs utilize instancing, so that one graph can be utilized by multiple characters without substantial memory overhead.
Note
Animation Retargeting can be combined with Animation Graphs to animate characters that are not initially compatible with the graph’s skeleton. Retargeting is executed as a post-process with the Animation Graph. Adding animations from different characters into the Animation Graph itself is not currently supported. All animations must conform to the skeleton the Graph is specified to use.
Working with Animation Graphs#
The Animation Graph editor consists of four areas:
Menu
Node Catalog
Variables
Canvas.
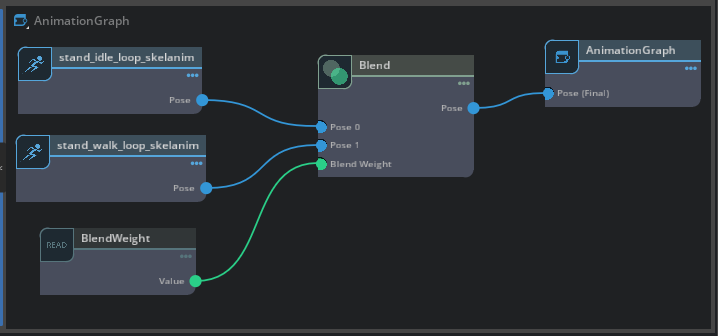
The Canvas#
This is the primary editor window and allows the user to make add and edit connections with nodes.

Option |
Result |
|---|---|
Breadcrumb Bar |
Displays the current depth of the graph and allows navigation between them. |
Node |
A programmatic function allowing an “action” to occur. Nodes are connected to create greater “higher order” utility. |
Display Depth |
Clicking on the “triple dots” of a given node collapse and expand the node displaying or hiding node details. |
Pin-Out |
Pin-outs offer outputs and display data type on rollover. |
Pin-Ins |
Pin-Outs are Node Inputs and display expected data type on rollover. |
Noodle |
By dragging from an Output Pin-Out, a Noodle will de stretched to create a connection to a Pin-In. |
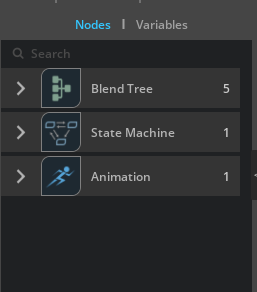
Node Catalog#

The Node Catalog is a listing of the available nodes for the current graph mode.
The Catalog will only display nodes that are contextually relevant to the current mode of the graph. For example, when editing how a State Machine transitions from one state to another, only the Transition condition graph nodes will be shown.
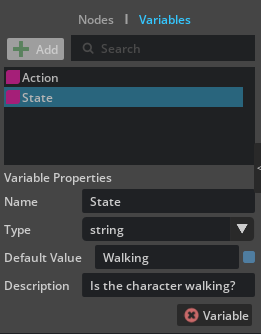
Variables#

Users can create variables of specific types that can be modified at runtime in order to change behaviors within the graph. Once variables are created they can be dragged into the Canvas and connected to other nodes.
Option |
Works In |
Stores |
Example |
|---|---|---|---|
Float |
BlendTree Only |
Floating Point Number |
2.344 |
Float3 |
BlendTree Only |
3 Floating Point Numbers |
2.34, 6.3, 5.7 |
Float3[] |
BlendTree Only |
Array of Float3 |
[[4.3, 3.71, 7.6], [4.9, 1.2, 5.2], …] |
Float4 |
BlendTree Only |
4 Floating Point Numbers |
8.8, 4.3, 3.7, 7.6 |
Float4[] |
BlendTree Only |
Array of Float4 |
[[8.8, 4.3, 3.7, 7.6], [2.2, 4.9, 1.2, 5.2], …] |
String |
BlendTree, State Machine Transitions |
Text Strings |
IsWalking |
Token[] |
BlendTree Only |
Cached String |
MyToken |
Graph Modes#
There are two core modes of the Animation Graph editor: Blend Trees and State Machines.
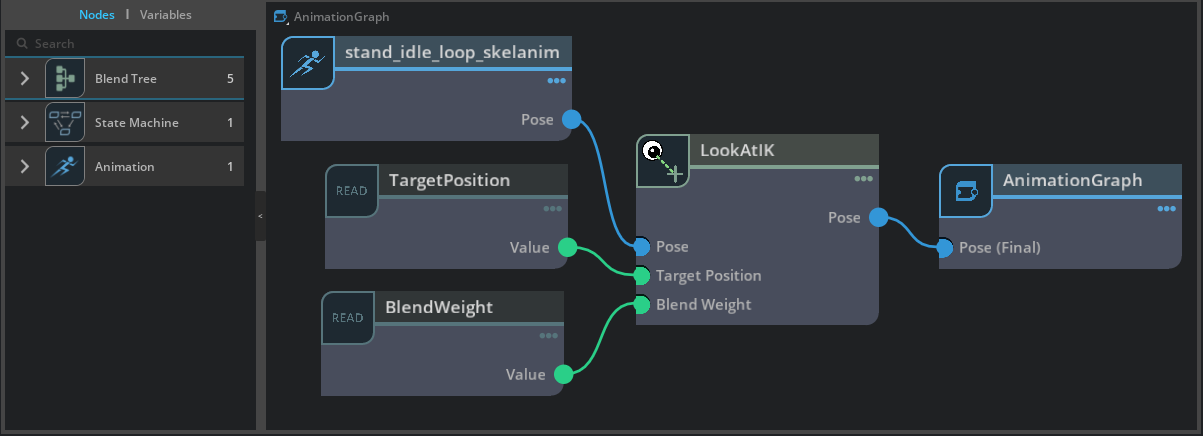
Blend Tree#

Blend Trees are the primary function of the graph and are used for mixing animations, controlling skeleton joints, and driving nodes via variable blend weights.
Name |
Description |
|---|---|
Blend |
Blends together two different inputs. Users can control the weight of the blend with the Alpha value. |
Motion Matching |
Takes a series of motion clips, a specified movement direction and forward facing direction, and then at runtime tries to find the best pose available that fits the direction and facing request based on the data clips provided. The current implementation supports constant-lookup, which is useful for locomotion (walking, running, etc.). |
Look At IK |
Aims a joint within the Skeleton at a particular goal in the world, and if a joint chain is specified, will twist to blend the aim. |
Filter |
Removes animation on specified joints. Users can input a list of joints as strings, separated by spaces. |
Pose Provider |
Registers an external input (e.g. a live mocap stage) from outside the Animation Graph and brings it into the graph for further manipulation and blending via graph nodes. |
State Machine |
Creates a new State Machine. Allows users to pack animation blend trees into specific behavior states and control which state should be active and when to transition between different states. LMB double click will open the State Machine sub-graph. |
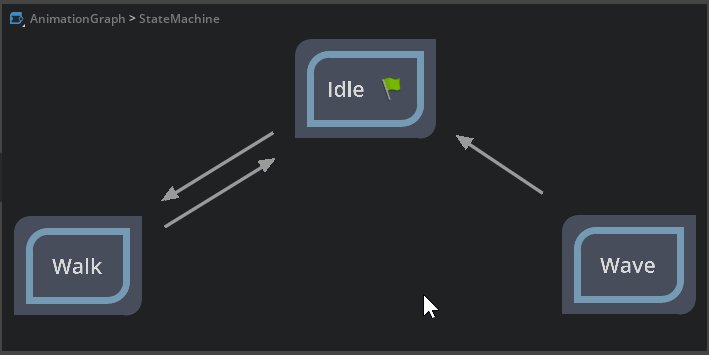
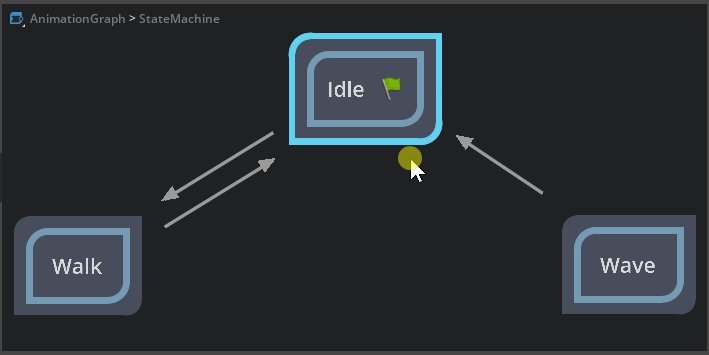
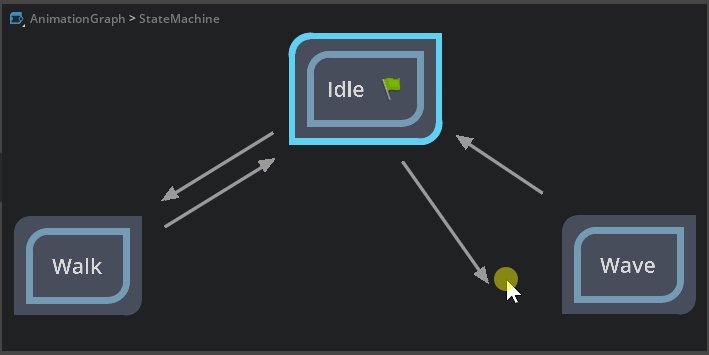
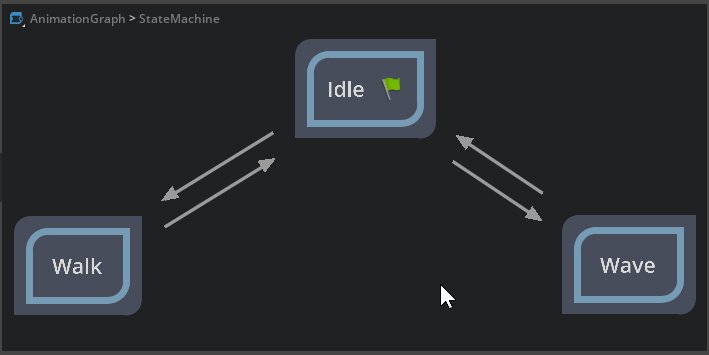
State Machine#
State Machines allow users to control when and how to transition from one discrete Blend Tree to another. This transition control logic is specified in Condition Graphs, which control how and when a transition will execute.
Transitions between states can be added by LMB clicking from the exterior border of one state, and then dragging to another state. Double click a transition arrow to view and edit the transition logic.

Tip
Blend Trees that are within one state can also have a State Machine embedded in it. This embedding can be continually be repeated as needed.
Name |
Description |
|---|---|
State |
Contains |
Transition |
Transitions are represented by arrow widgets between states. They specify a possible transition between states, and contain the control logic for transitioning from one state to another. |
Condition Compare Variable |
Within a transition, returns true if the specified string variable is or isn’t equal to another string variable. |
Condition Time Fraction Crossed |
Within a transition, will return true if the animation clip in the state reaches a percentage of play through |
Condition And |
Within a transition, will return true if two conditions are both true |
Condition Or |
Within a transition, will return true if either condition is true |
Controlling Animation Graphs#
There are two main methods for driving the variables within the Animation Graph: Action Graph and Python. Both methods will only change the Animation Graph when in Play mode.
Python#
Please see the full list of Animation Graph API commands.
Action Graph#
Action Graphs are event based graphs within Omniverse.
Action Graphs can be created and then assigned to a character that also has an Anim Graph applied to it. To do this, right clicking on the SkelRoot in the stage and going to Add > OmniGraph. The specific Action Graph itself can be assigned via the property panel.

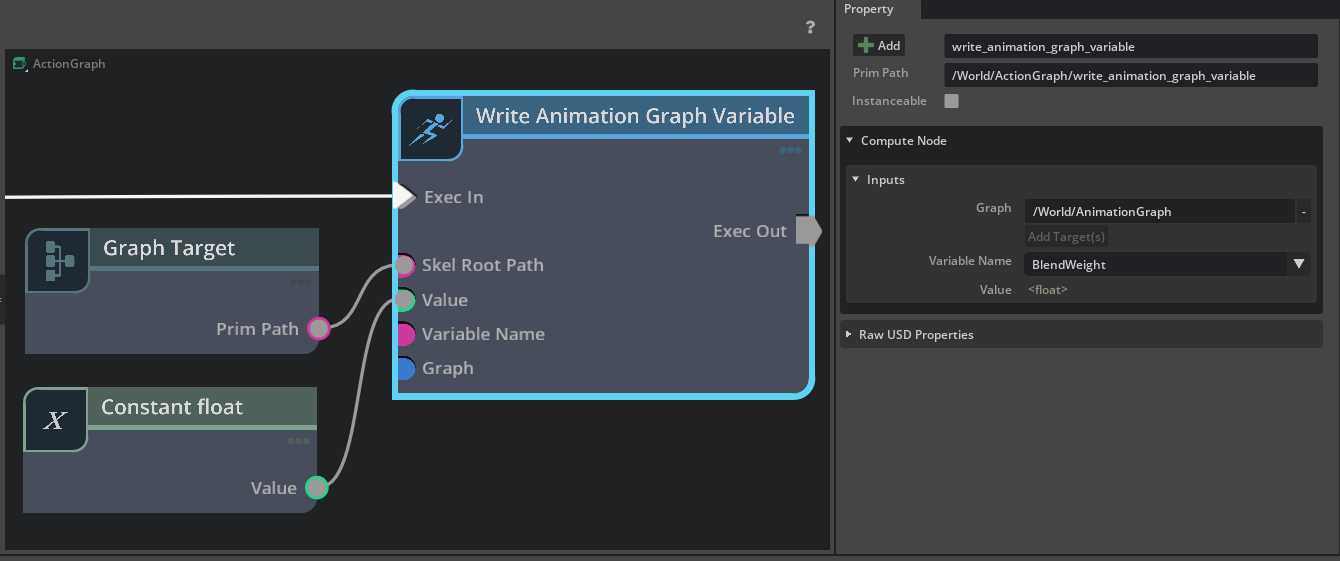
Action Graphs have a specific node to control an Animation Graph: Write Animation Graph Variable. On this node, the desired Anim Graph must be set along with the desired variable within the Anim Graph to write to. The specified value for the variable is connected to the Value port. A general Graph Target – a reference to Self on the SkelRoot – must be connected as well.

Note
All Animation Graph samples included are built using Action Graph as the primary control method.
Samples#
Sample scenes using the Animation Graph are available in the Samples panel. They can be accessed via menu: Window > Browsers > Samples and going to Animation > Animation Graph in the tree.

Note
Samples utilize the Action Graph to drive the Animation Graph. Action Graph can be accessed from Window > Visual Scripting > Action Graph.
Tip
You are permitted to use the included Samples assets in your own projects. To download the sample scene use File > Save Flattened.