Widgets#
Widgets are the visual representation of UI elements. Some widgets, such as a StringField have user interactions and need to employ data models, while others are purely visual.
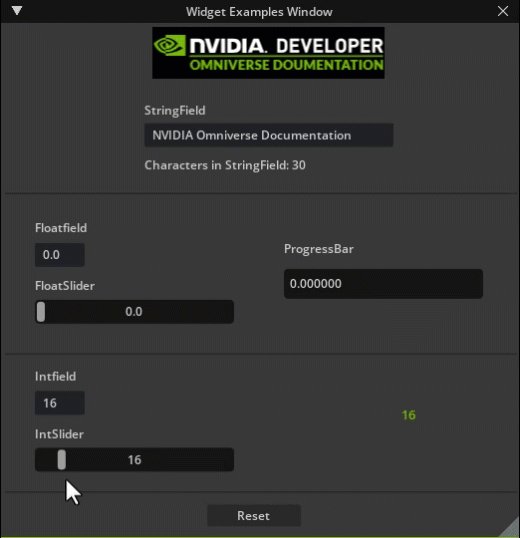
Widgets Example#
Note
For brevity, many of the widget examples omit some imports and use self in the context of an extension or class.

Show Code...
import omni.ui as ui
def create_example_ui(self):
self.widgets_example_window = ui.Window("Widget Examples Window", width=550, height=675)
with self.widgets_example_window.frame:
self.string_model_text = ui.SimpleStringModel()
with ui.VStack( alignment=ui.Alignment.TOP):
####### Image : Omniverse logo ########
with ui.HStack():
ui.Spacer()
ext_manager = omni.kit.app.get_app().get_extension_manager()
ext_path = ext_manager.get_extension_path(self.ext_id)
img = ui.Image(width=233, height=52,alignment=ui.Alignment.CENTER)
img.source_url = ext_path + "/data/main_omniverse.png"
ui.Spacer()
ui.Spacer( height=10)
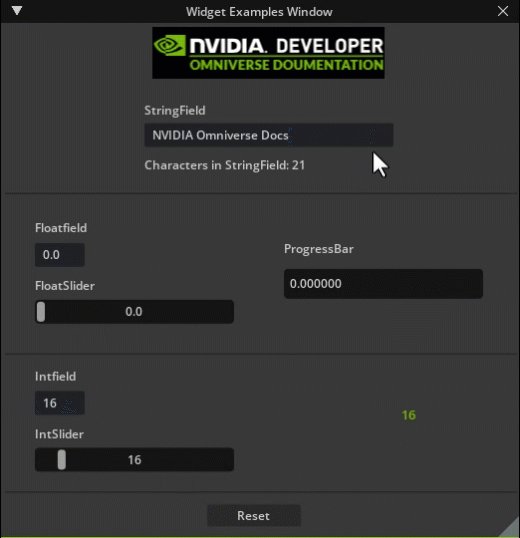
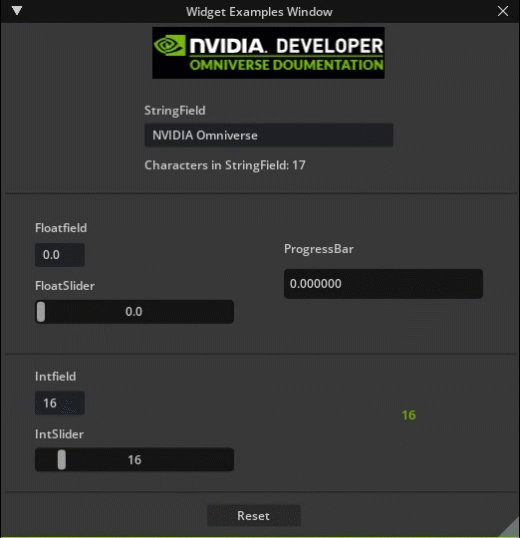
####### StringField ########
with ui.HStack():
ui.Spacer( )
with ui.VStack(width=250):
ui.Spacer()
ui.Label("StringField")
ui.Spacer(height=5)
ui.StringField(model=self.string_model_text,alignment=ui.Alignment.H_CENTER)
self.val_changed_id = self.string_model_text.subscribe_end_edit_fn(self.on_end_edit_stringfield)
ui.Spacer(height=10)
with ui.HStack(height=10):
ui.Label("Characters in StringField: ")
self.chars_string_label = ui.Label("0")
ui.Spacer()
ui.Spacer(height=20)
ui.Separator()
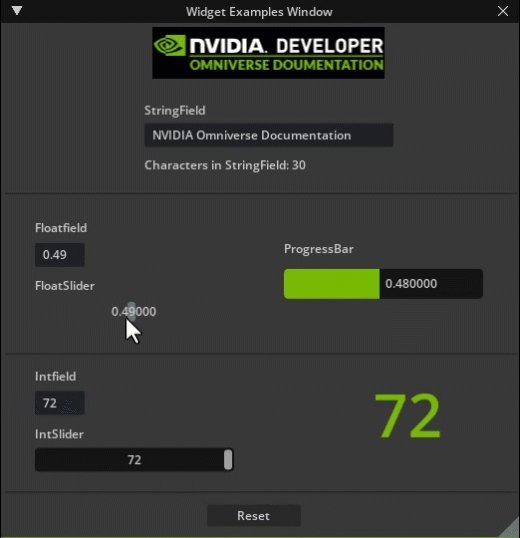
####### FloatField, FloatSlider, ProgressBar ########
with ui.HStack(height=10):
ui.Spacer( width=30)
with ui.VStack(width=250):
ui.Spacer()
self.float_model = ui.SimpleFloatModel(0, min=0,max=1)
ui.Label("Floatfield")
ui.Spacer(height=5)
ui.FloatField(self.float_model, width=50)
ui.Spacer(height=10)
ui.Label("FloatSlider")
ui.Spacer(height=5)
ui.FloatSlider(self.float_model, width=200 ,min=0,max=1,step=0.01)
with ui.VStack(width=250):
ui.Spacer()
ui.Label("ProgressBar")
ui.Spacer(height=10)
self.example_progress = ui.ProgressBar(model=self.float_model, width=200, height=30, alignment=ui.Alignment.CENTER)
new_style = {"color" : 0xFF00b976}
self.example_progress.set_style(new_style)
ui.Spacer()
ui.Spacer(height=20)
ui.Separator()
with ui.HStack( ):
ui.Spacer(width=30 )
with ui.VStack(width=250):
MAX_FONT_SIZE = 72
self.int_model = ui.SimpleIntModel(16, min=9, max=MAX_FONT_SIZE)
ui.Label("Intfield")
ui.Spacer(height=5)
ui.IntField(self.int_model, width=50, alignment=ui.Alignment.H_CENTER )
ui.Spacer(height=10)
ui.Label("IntSlider")
ui.Spacer(height=5)
ui.IntSlider(self.int_model,min=9,max=MAX_FONT_SIZE,step=1, width=200)
self.int_changed_sub = self.int_model.subscribe_value_changed_fn(self.on_int_model_changed)
with ui.VStack(width=250):
self.val_label = ui.Label(str(self.int_model.as_int), alignment=ui.Alignment.CENTER )
self.val_label.set_style({"font_size" : self.int_model.as_int, "color" : 0xFF00b976 })
ui.Spacer(height=50)
ui.Separator()
with ui.HStack():
ui.Spacer()
ui.Button("Reset", clicked_fn=self.on_click_reset, width=100, height=20)
ui.Spacer()
def on_end_edit_stringfield(self, model):
self.chars_string_label.text = str(len(model.as_string))
def on_click_reset(self):
self.float_model.as_float = 0
self.int_model.as_float = 16
def on_int_model_changed(self, model):
self.val_label.text = f"{model.as_int}"
self.val_label.alignment = alignment=ui.Alignment.CENTER
new_style = {"font_size" : model.as_int,
"color" : 0xFF00b976 }
self.val_label.set_style(new_style)
Common UI Widgets with example code#
Interactive Widgets#
Style Your UI#
Widgets can be styled to give your Extension window a unique look.