Create a Project#

Before development can begin, you must first create a new Project. There are many ways to create an Omniverse Project, and the method you choose depends on what you intend to build and how you prefer to work. Projects tend to align within distinct categories, yet there remains remarkable flexibility within each category to help you address the needs of the user.
Here we will give instructions on how to begin the most common types of Projects using the Omniverse platform.
Apps#

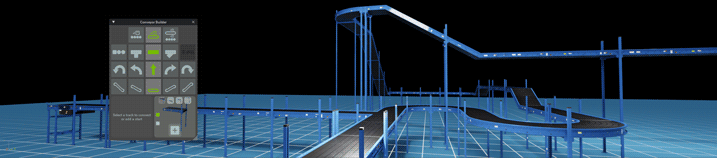
Omniverse Applications are, essentially, a collection of Extensions. By configuring these collections, you can create high-performance, custom solutions suited to your organization’s needs without necessarily writing any code. NVIDIA provides a suite of Application templates to bootstrap application development ranging from a simple Kit based service to full featured reference applications.
An Omniverse Application is a .kit configuration file that instructs the Kit executable to load a predetermined set of Extensions. Either a .bat file (for Windows) or a .sh file (for Linux) is employed to launch your Application, by passing your Application .kit file to the Kit executable.
Applications serve as an ideal option when you need tailor-made software with a unique layout and features. Omniverse Applications offer the flexibility to select from existing Extensions or create novel ones to add desired functionality sets.
For inspiration, you can reference additional applications via templates found on Github. Include those which appeal to you and explore their generated source folders and related configuration files.
Operating System: Windows 10/11 or Linux (Ubuntu 20.04/22.04 recommended)
GPU: NVIDIA RTX capable GPU (Turing or newer recommended)
Driver: Latest NVIDIA driver compatible with your GPU
Internet Access: Required for downloading the Omniverse Kit SDK, extensions, and tools.
Git: For version control and repository management
A template for Omniverse Project development can be accessed via the following GitHub repository:
You can find additional documentation for the Kit Template and all it can do within this repository.
Refer to it often, as additional features and updates are constantly being added.
Additional information on Application Development is available here
Extensions#

Extensions are a common development workflow within Omniverse and they serve as the fundamental building blocks of Applications and Services. In effect, all user-facing elements in an Omniverse Application are created using Extensions. Extensions such as the Content Browser, Viewport and Stage elements are used by many applications to provide basic user experiences.
Extensions are persistent within Applications so long as they are configured as an application dependency in the .kit file for that application, OR listed as a dependency in any extension loaded as a dependency (typically via an extension.toml file)
In creating Omniverse Extensions, multiple options are available:
One powerful and flexible technique involves cloning our template from Github, which can be discovered under the Extension Templates tab above.
You can also manually create extensions by replicating the structure and files found in the templates on Github. While this method is available and useful for highly-customized workflows, it is generally more efficient to use the Kit Template tools.
Operating System: Windows 10/11 or Linux (Ubuntu 20.04/22.04 recommended)
GPU: NVIDIA RTX capable GPU (Turing or newer recommended)
Driver: Latest NVIDIA driver compatible with your GPU
Internet Access: Required for downloading the Omniverse Kit SDK, extensions, and tools.
Git: For version control and repository management
A template for Omniverse Project development can be accessed via the following GitHub repository:
You can find additional documentation for the Kit Template and all it can do within this repository.
Refer to it often, as additional features and updates are constantly being added.
Additional information on Extension Development is available here
Services#

Omniverse offers a Services framework based on its foundational Kit SDK. This framework is designed to simplify the construction of Services that can leverage the capabilities of custom Extensions.
Developers can choose to run their Services in various settings, such as local machines, virtual machines, or in the cloud. The framework is flexible, allowing Services to be migrated to different infrastructures easily without changing the Service’s code.
The framework promotes loose coupling, with its components serving as building blocks that foster scalability and resilience. These reusable components help accelerate the development of your tools and features for databases, logging, metrics collection, and progress monitoring.
Creating a Service project employs the same tools used for Extensions, with a similar development process. However, certain aspects, such as configuration and dependencies, are unique to Services.
Operating System: Windows 10/11 or Linux (Ubuntu 20.04/22.04 recommended)
GPU: NVIDIA RTX capable GPU (Turing or newer recommended)
Driver: Latest NVIDIA driver compatible with your GPU
Internet Access: Required for downloading the Omniverse Kit SDK, extensions, and tools.
Git: For version control and repository management
A template for Omniverse Project development can be accessed via the following GitHub repository:
You can find additional documentation for the Kit Template and all it can do within this repository.
Refer to it often, as additional features and updates are constantly being added.
Additional information on Service Development is available here
USD Data Exchanges#

The OpenUSD Exchange SDK serves as middleware, helping developers design and develop their own USD I/O solutions that produce consistent and correct USD assets across diverse 3D ecosystems. It provides higher-level convenience functions on top of lower-level USD concepts, so developers can quickly adopt OpenUSD best practices when mapping their native data sources to OpenUSD-legible data models.
They accelerate the development of using OpenUSD to create functionality for importers, exporters, and converters of 3D assets, data, and models between different workflows and tools through the use of Universal Scene Description (OpenUSD) as the interchange format.
These OpenUSD data exchange solutions are typically developed as a conversion feature or plugin of an existing application. This means that you would not be creating a new project, but instead integrating it into an existing project. Before jumping into integration, it is best to get started by trying the OpenUSD Exchange Samples. These are simple code examples that you can quickly build and experiment. They demonstrate different features and workflows that you can learn from and also modify to experiment with different parts of the OpenUSD Exchange SDK and OpenUSD.