Getting Started with Extensions#
This guide will help you get started creating new extensions for Kit based apps and sharing them with other people.
Note
For more comprehensive documentation on what an extension is and how it works, refer to :doc:Extensions (Advanced) <extensions_advanced>.
Note
We recommend installing and using Visual Studio Code as the main developer environment for the best experience.
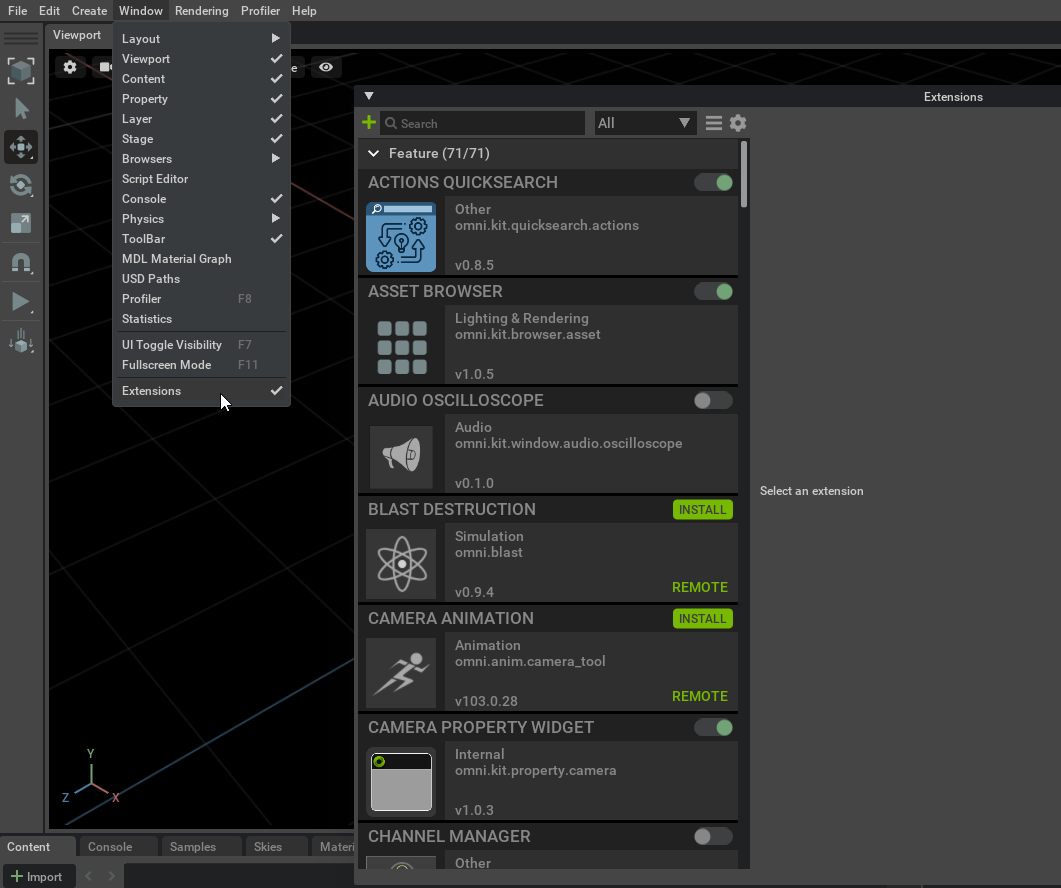
Open Extension Manager UI: Window -> Extensions#

This window shows all found extensions, regardless of whether they are enabled or disabled, local or remote.
More Advanced Things To Try#
Explore kit.exe#
From Visual Studio Code terminal in a newly created project you have easy access to Kit executable.
Try a few commands in the terminal:
app\kit\kit.exe -hto get startedapp\kit\kit.exe --ext-folder exts --enable company.hello.worldto only start newly added extension. It has one dependency which will automatically start a few more extensions.app\kit\omni.app.mini.batto run another Kit based app. More developer oriented, minimalistic and fast to start.
Explore other extensions#
Kit comes with a lot of bundled extensions. Look inside app/kit/exts, app/kit/extscore and app/exts. Most of them are written in python. All of the source to these extensions is available and can serve as an excellent reference to learn from.