No Code UI
The No Code UI Extension Bundle enables you to quickly and interactively build User Interfaces within your Stage. No Code UI is a data-driven UI system that works with OmniGraph, the visual scripting language of Omniverse, to handle UI events.
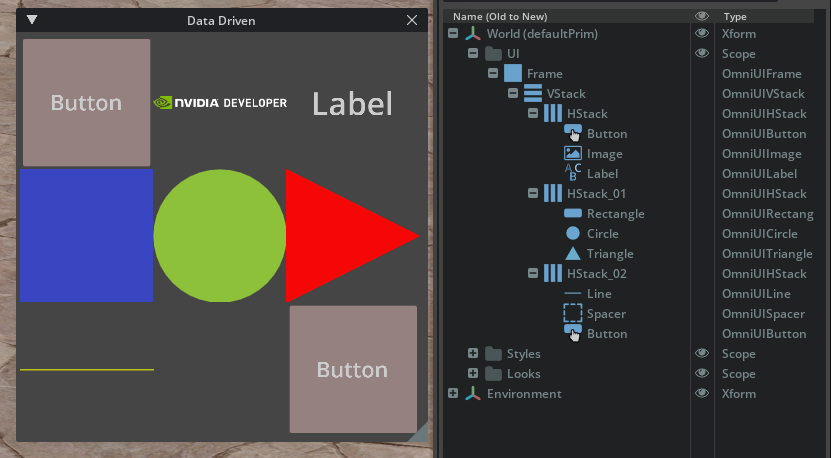
Example UI
Here is an example of a No Code UI. At the very top level we have a Frame. This is an invisible UI element that contains our all of our UI elements. Think of it as your canvas. We create a 3x3 grid by combining two UI layout elements: A VStack and HStack. The stacks contain various UI elements such as buttons, labels and images.