Customize Reference Applications#

This tutorial section guides you through customizing the USD Explorer template, provided by the kit-app-template repository, to develop a tailored application suited for specific needs. It serves as a generalized example of how to adapt full-featured template applications to bespoke workflows.
Prerequisites#
The following prerequisites are required to complete this tutorial:
Have cloned the
kit-app-templaterepository from GitHub-or-
Have downloaded the Omniverse Kit SDK Resource from NGC for your chosen operating system.
A development machine with an NVIDIA RTX GPU and latest drivers installed.
(recommended) Familiarity with Python.
Tutorial#
One of the key aspects of the Omniverse Kit SDK is its modularity. This of course means extending applications with new features and tools, but also the ability to remove or modify existing features. This tutorial will demonstrate how to remove existing USD Explorer features to create a new application that serves a workflow for a different type of user. The modified application will be tailored for users who require a streamlined approach to large scene viewing, lacking the functionalities for editing. More precisely, we will eliminate the Layout mode from the template application, concentrating our efforts on enhancing the viewing and inspection capabilities offered by the Review mode.
1. Create A New Explorer#
Start by creating a new USD Explorer Template application.
1a - Create a New USD Explorer Application#
From a new project or a fresh clone kit-app-template repository, create a new Explorer application using the template new tool:
Linux:
./repo.sh template new
Windows:
.\repo.bat template new
Follow the prompt instructions, choosing:
? Select what you want to create with arrow keys ↑↓: Application
? Select desired template with arrow keys ↑↓: USD Explorer
? Enter name of application .kit file [name-spaced, lowercase, alphanumeric]: tutorial.explorer
? Enter application_display_name: Tutorial Explorer
? Enter version: 0.1.0
The application template you have selected requires a setup extension. Setup Extension -> omni_usd_explorer_setup
? Enter name of extension [name-spaced, lowercase, alphanumeric]: tutorial.explorer.setup
? Enter extension_display_name: Tutorial Explorer Setup Extension
? Enter version: 0.1.0
1b - Build and Launch the USD Explorer Template Application#
With the new USD Explorer template application created, we are now able to build:
Linux
./repo.sh build
Windows
.\repo.bat build
After the build is complete, we can launch to observe the default USD Explorer behavior:
Linux
./repo.sh launch
Windows
.\repo.bat launch
The launch tool will prompt you to select an application .kit file to launch. Select tutorial.explorer.kit
Note that the first time startup of a rendering application may take 5-8 minutes as the shader cache is built.
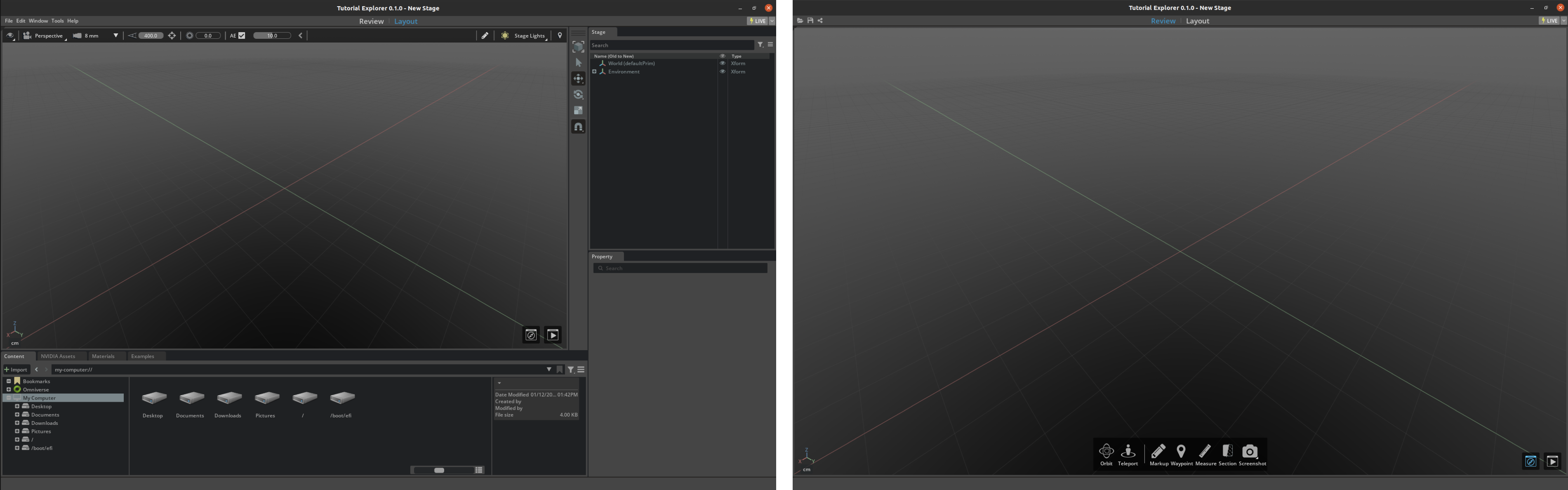
2. The Default Explorer#
This is an optional section with the goal of understanding the default USD Explorer Template application behavior and the code that drives it.
2a Default Editor Functionality#

The default USD Explorer Template provides a full-featured application that is well suited for the aggregation and review of large or complex USD scenes. Typical use cases for this application include the planning and review of large environments such as warehouses and factories but can be applied any time high performance scene manipulation and review is required. Full documentation for the USD Explorer template application can be found here, but at the highest level the application is divided into two primary modes:
Layout: Layout Mode is intended for users who need to aggregate assets into a file, set up reviews, change materials and lighting, or update preferences. The user interface focuses on allowing more advanced workflows and scene editing.
Review: Review Mode is intended for users who need to easily view, navigate and annotate in a clean and simple user interface. The large viewport allows users to review their work in an immersive environment while keeping useful tools readily accessible.
2b - Default USD Explorer Code Walkthrough#
As mentioned above the USD Explorer template is a full-featured application that provides a rich set of tools for working with USD content. As such, both the configuration and the required setup extensions are far more involved than previous tutorial examples. We won’t examine the entirety of the configuration or code base here. Instead, this template should be viewed as a starting point for learning more advanced Omniverse Kit SDK concepts.
Configuration:
As a full-featured Kit SDK application, the configuration for the USD Explorer Template is more detailed and extensive compared to the simpler configuration files we’ve explored in previous tutorials. This is evident from the 80+ individual extension dependencies listed in the .kit file.
Many of these dependencies will be familiar to you from previous tutorials, including extensions related to menus, viewport, and windows.
"omni.kit.menu.edit" = {}
"omni.kit.menu.file" = {}
...
"omni.kit.viewport.window" = {}
...
"omni.kit.window.content_browser" = {}
"omni.kit.window.property" = {}
"omni.kit.window.stage" = {}
...
"omni.kit.window.toolbar" = {}
However, the USD explorer template also depends on a number of more purpose built extensions that handle collaboration and scene review specific features. These include:
"omni.kit.collaboration.channel_manager" = {}
"omni.kit.collaboration.presence_layer" = {}
"omni.kit.collaboration.selection_outline" = {}
"omni.kit.collaboration.telemetry" = {}
"omni.kit.collaboration.viewport.camera" = {}
...
"omni.kit.tool.markup" = {}
"omni.kit.tool.measure" = {}
Behavior:
Due to the highly customized nature of the USD Explorer Template, the behavior of the application requires a more detailed and extensive setup extension. This setup extension is responsible for customizing menus, toolbars, navigation, stage setup, and managing the state of the UI. All of this can be seen from the setup extension code located in /source/extensions/tutorial.explorer.setup/tutorial/explorer/setup. There you will find a number of python files that define the customized behavior, with setup.py as the main entry point. As is the case with the configuration, this additional functionality should be seen as an opportunity to learn more about advanced usage of the Omniverse Kit SDK.
3. Customize Explorer#
Now that we have a basic understanding of the default USD Explorer Template application, we can begin the process of customizing the application to better suit the needs of a specific user group. In this case, we will remove the Layout mode from the application to create a simplified review application.
Unlike previous tutorials this will require no direct changes to the code itself. Instead, we will remove the Layout mode by modifying the configuration defined within the .kit file.
3a - Remove Layout Mode#
Open the .kit file for the USD Explorer Template application located here: source/applications/tutorial.explorer.kit.
Comment or remove the following extension:
"omni.kit.usd_explorer.window.welcome" = { order = 10 }
Comment or remove the following settings
[settings.exts."omni.kit.usd_explorer.window.welcome"]
alwaysClosable = true
Modify the following setting to match:
include_modify_mode = false
3b - Build and Launch the Customized USD Explorer Template Application#
With the modifications implemented in the .kit file, we’re now ready to build and launch our customized USD Explorer Template application. Since we’ve previously built this application, an auto-generated version lock section exists within our .kit file. This section might contain extensions that have been removed. To ensure our recent changes are accurately reflected, the version lock section must be updated. For this tutorial, we’ll use the build command with the -u flag, which updates the version lock section in our .kit file. It’s crucial to understand that this action will also attempt to upgrade all extensions to their latest versions, if available. For scenarios where updating all extensions isn’t desired, consider manually adjusting the version lock section in the .kit file.
Linux
./repo.sh build -u
Windows
.\repo.bat build -u
After the build is complete, we can launch to observe the modified USD Explorer behavior:
Linux
./repo.sh launch
Windows
.\repo.bat launch

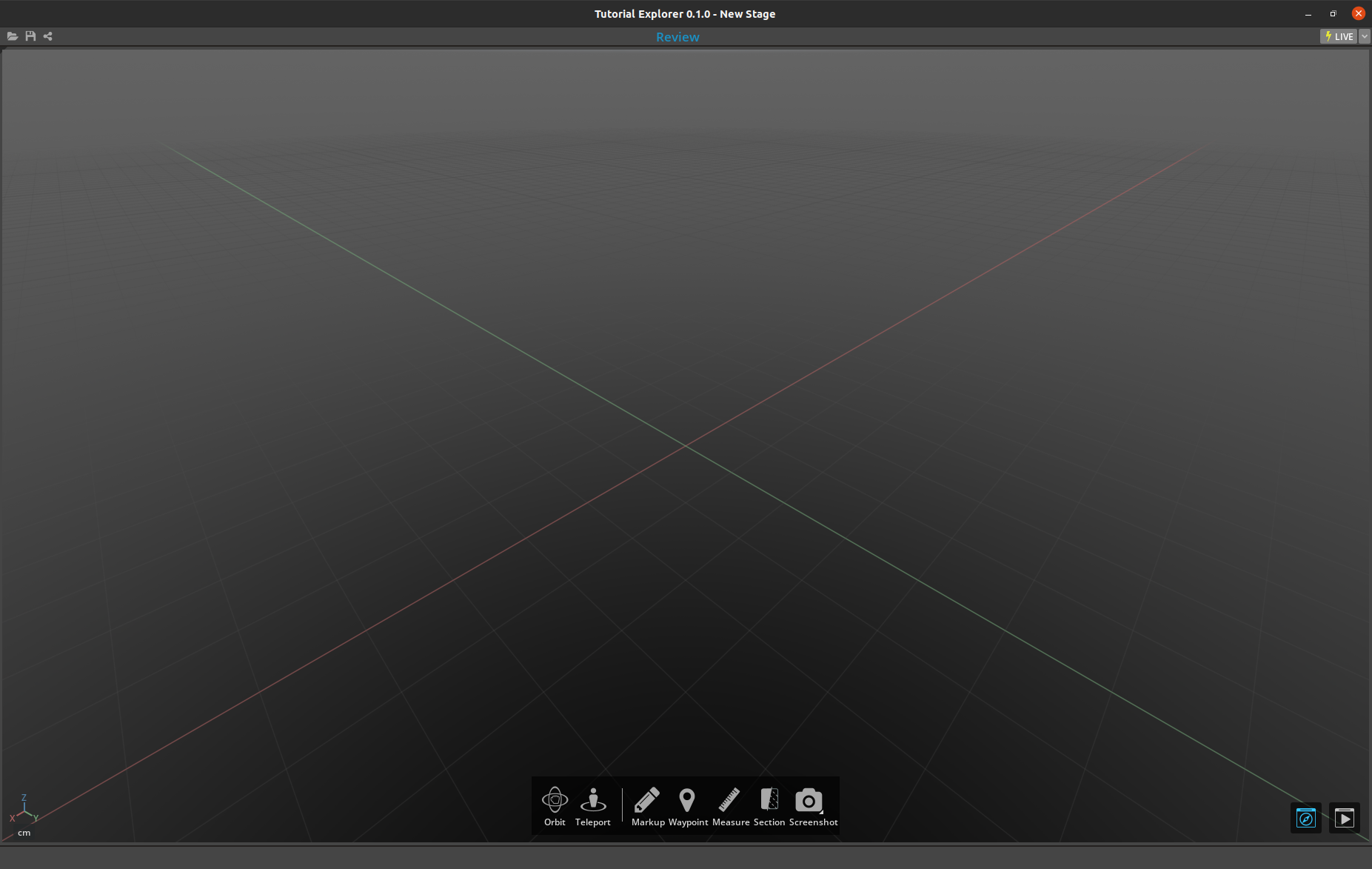
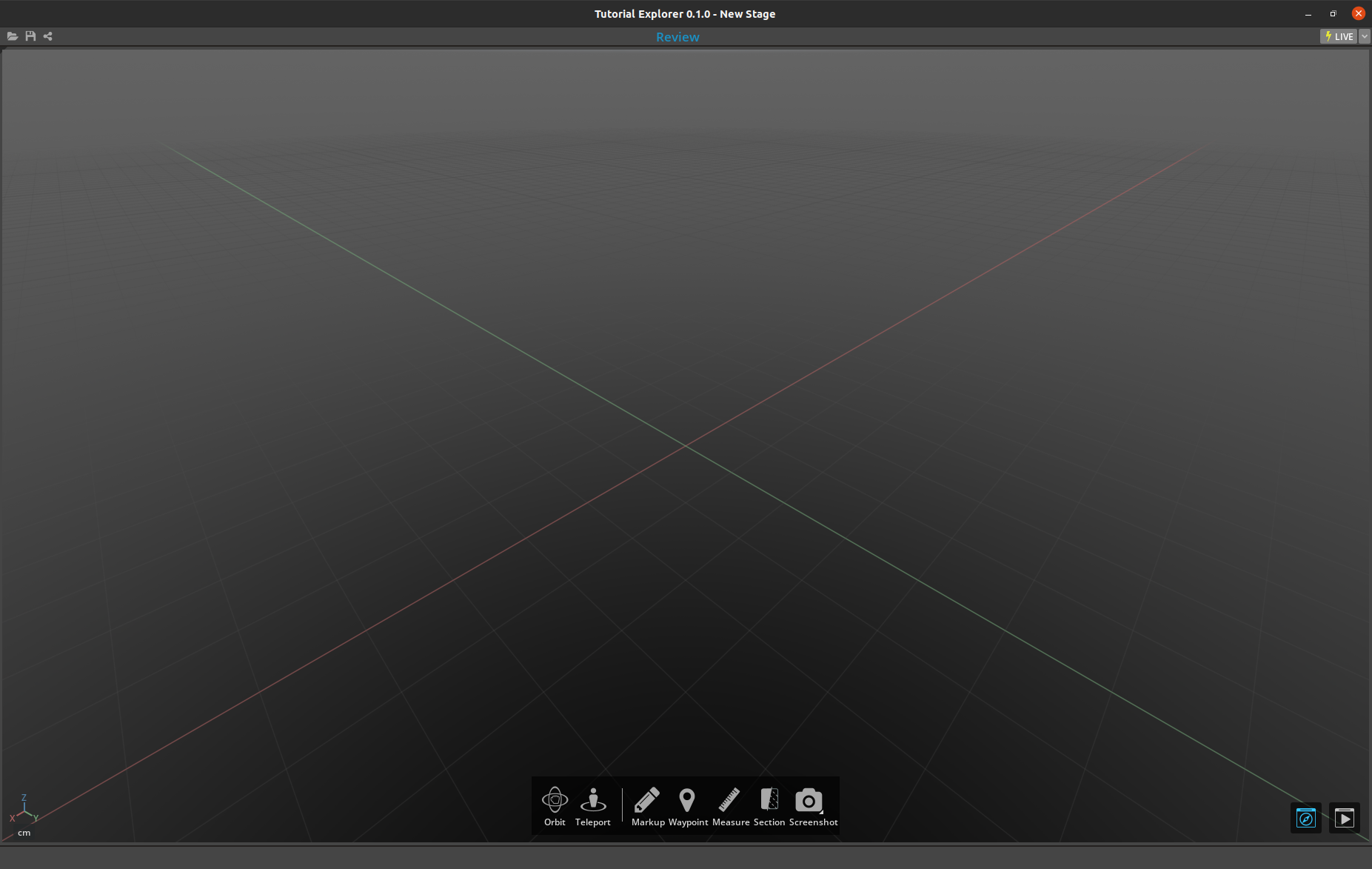
You will now be brought straight into review mode with the welcome window and layout mode removed. While this application was one of the more complex, due to the modular nature of the Kit SDK, we were able to easily make significant changes to the application without needing to modify the code itself.
4. Cleanup#
Before continuing to the next section, it is recommended to clean up the applications, extensions, and any other repository changes that were created during this exploration.
Either revert all local changes or remove your existing repository/project entirely. Then, recreate it by cloning the repository again or by running the new project script from the Kit SDK.
Typical cleanup steps include:
Revert changes to top level
premake5.luafileRevert changes to
repo.tomlDelete the
source/directoryDelete the
_build/directory, or run./repo.sh build -cor.\repo.bat build -c
Additional Considerations#
Customizing the Review Mode: While we have removed the
Layoutmode from the USD Explorer Template application, there are still many ways to customize theReviewmode to better suit the needs of a specific user group. This could include adding additional tools, modifying the layout of the UI, or adding custom annotations. Approaches for the addition of new tools, actions, and more can be found in previous tutorial sections.