Using Showroom
Omniverse Showroom is ideal for users who are new to Omniverse and want to learn what’s possible on the platform. Because of this, Showroom has a minimal interface for loading and interacting with demos.
Interface

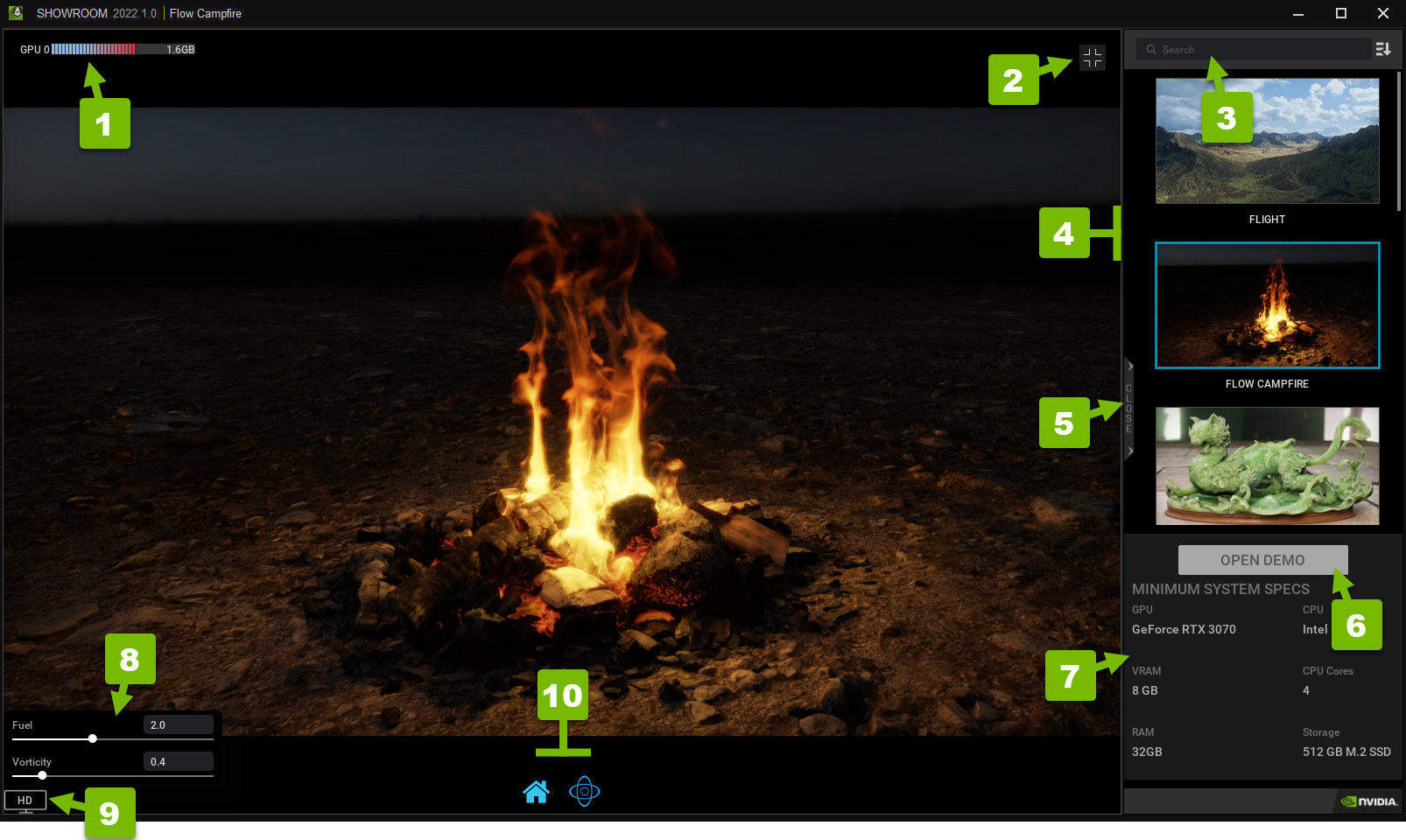
The interface in this App is streamlined, without the distraction of most menus typically found in Kit-based apps:
Reference # |
Function |
Description |
|---|---|---|
1 |
GPU |
Displays the amount of video memory being used compared to the total amount available |
2 |
Toggle workspace mode |
Closes the demo and returns to the demo list |
3 |
Search |
Searches the demo list |
4 |
Demo list |
Displays available demo projects (Single click to select; double click to open.) |
5 |
Open/close list |
Opens and closes the demo list (Drag the bar to resize.) |
6 |
Open demo |
Opens the selected demo |
7 |
Minimum system specs |
Displays the recommended minimum computer specifications for the selected demo |
8 |
Parameters |
Refer to a demo’s documentation to learn about the parameters it offers |
9 |
Viewport resolution |
Changes the viewport’s resolution settings |
10 |
Controls |
Refer to a demo’s documentation to learn about the controls it offers |
Note
Omniverse Showroom, itself, is a demonstration of how developers can create lightweight, purpose-built Applications with Omniverse Kit.