Graph Core
Graph View
Following the model-view-delegate pattern, we’ve introduced the model and delegate. Now we are looking at the GraphView. It’s the visualisation layer of omni.kit.widget.graph. It behaves like a regular widget and displays nodes and their connections.
Since we mostly just want to use the defined GraphView for all the graphs, we define a core graph widget where you can just focus on building the model and delegate for your customized graph, while reusing the common graph stuff as much as possible.
Omni.kit.graph.editor.core
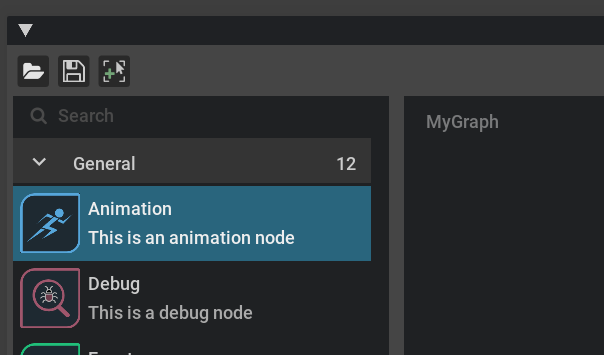
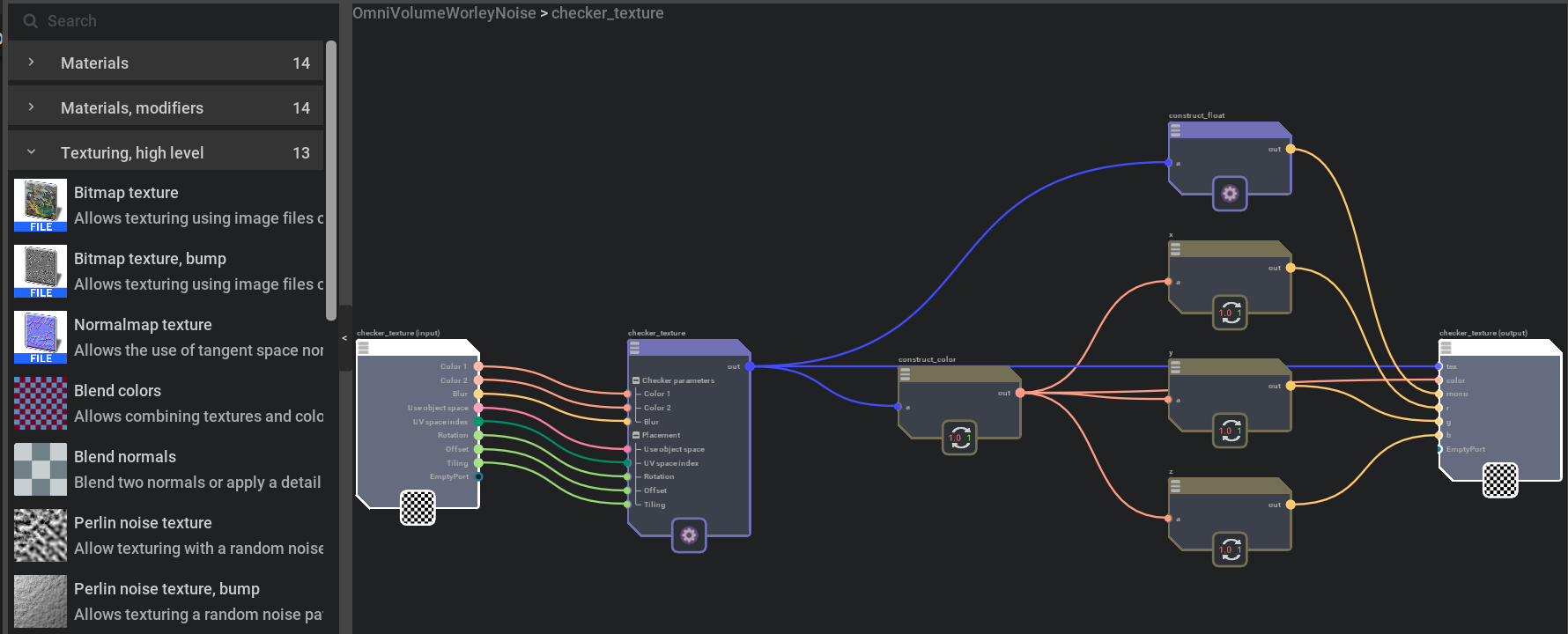
We design Omni.kit.graph.editor.core to be the common framework for graph editor in Kit. It is a generic graph widget platform with a standard tree-view panel on the left to show all the available nodes in a list view, with a search bar on the top left. There is the graph editor on the right where we can view and edit the graph. There is also a breadcrumb in the graph view as the navigation of the graph.
We use it as the kit graph core to ensure all standard UI/UX widgets and windows for all our graph nodes are standardized with a common framework.
An example of material graph using omni.kit.graph.editor.core

Create a graph widget
When you want to create your own graph widget, you can build your GraphWidget (MyGraphWidget) based on GraphEditorCoreWidget, define your graph (self.__graph_model) and catalog model (self.__catalog_model) to manage the graph data, customize graph (self.__graph_delegate) and catalog delegate (self.__catalog_delegate) look to suit your application.

class MyGraphWidget(GraphEditorCoreWidget):
def __init__(self, **kwargs):
self.__graph_model = None
self.__graph_delegate = None
self.__catalog_model = None
self.__catalog_delegate = None
toolbar_items = []
super().__init__(
model=self.__graph_model,
delegate=self.__graph_delegate,
view_type=GraphView,
style=None,
catalog_model= self.__catalog_model,
catalog_delegate= self.__catalog_delegate,
toolbar_items=toolbar_items,
has_catalog = True,
**kwargs,
)
my_widget = MyGraphWidget()