Setup#
Before diving into the individual settings for best practices, you will need to ensure that RTX extensions are installed in your application, and that your Render Mode is set to RTX Real-Time.
Extensions#
RTX rendering relies on extensions to enable the renderer itself, and to provide a user interface for adjusting its settings.
If you are using the USD Composer template, you do not need to install the extensions below. They are automatically installed and enabled.
If you are building an application from a different template, you do need to add the extensions below to access the settings described in this guide.
The RTX Renderer depends on the following extension:
omni.hydra.rtx
The Render Settings UI display depends on the following extension:
omni.rtx.settings.core
Note
This extension is only required for authoring and adjusting render settings. Any kit-based application with RTX rendering enabled can read the settings without this UI extension.
Renderer#
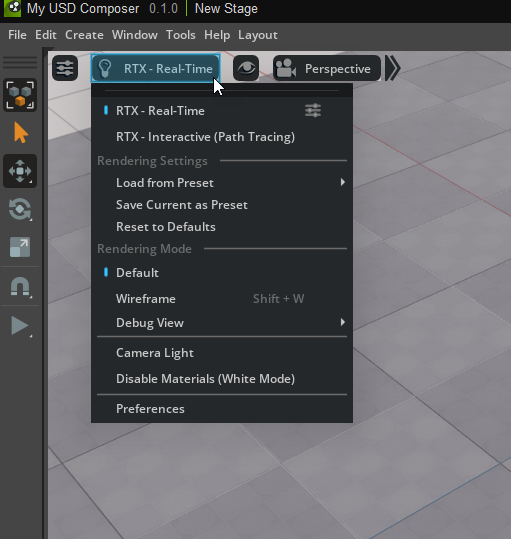
Confirm the current renderer is set to RTX - Real Time. You can change renderers by clicking the Render Mode displayed in the top left of the viewport.

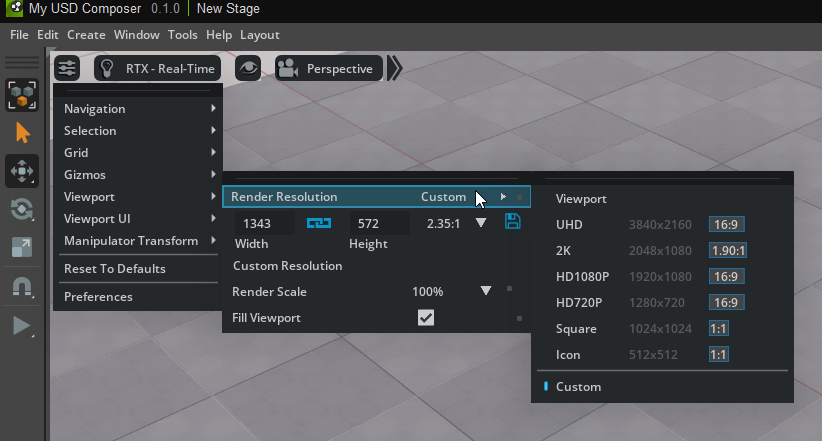
Use the Settings button at the upper left of the viewport to set the render resolution.

➤ Next: Adjust the Project Settings