Create an Embedded Web Viewer#

This section explains how to create your own custom embedded web viewer solution. This will enable developers to create their own USD Viewer Kit application and front end web clients. The content focuses on implementing custom messaging: how to send requests and data between the two clients.

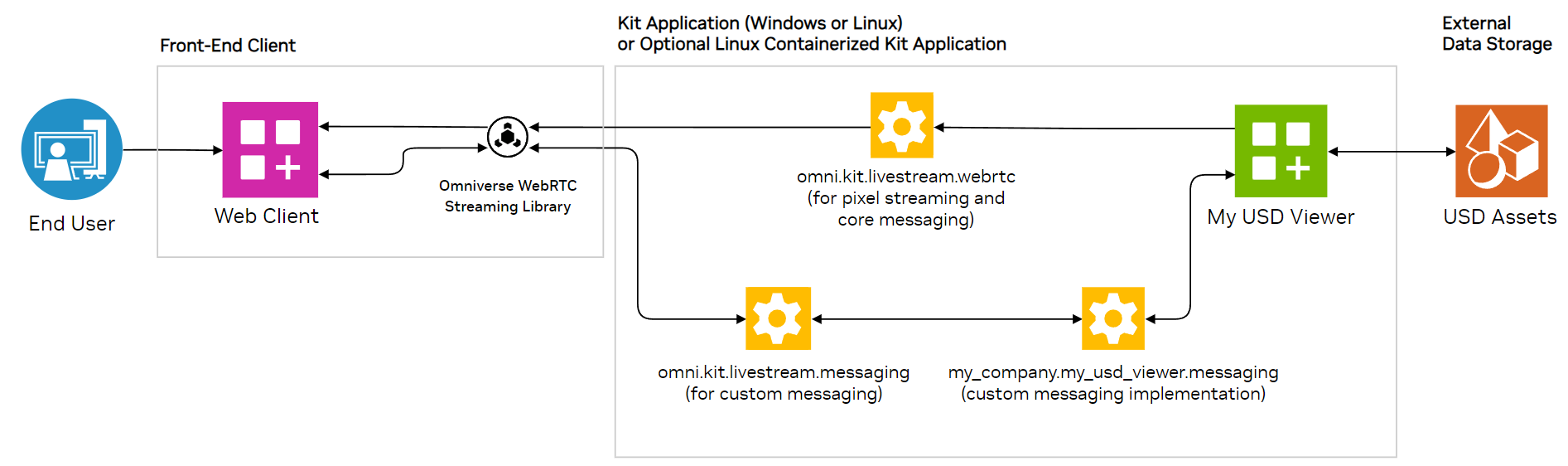
The above diagram points out the most critical parts of the solution:
Web Viewer (web client): A front end web client presenting a streamed USD Viewer.
Omniverse WebRTC Streaming Library: A dependency pulled into the web client or other existing project. Enables streaming and messaging on the front end client side.
USD Viewer: A Kit application powered by the RTX 3D viewport.
Kit Extensions enabling streaming and messaging within USD Viewer.
USD Assets to load in USD Viewer on demand.
Core Functionalities#
If you removed the user interface of the web client and just left the streamed viewport, you would still have these core functionalities in place:
A Kit application (USD Viewer) that is automatically streamed into the client.
Messaging from the web client to USD Viewer supporting viewport interactions such as selection and camera movement.
The ability to send custom messages. There would not be any custom messages, but the capability would be there.
That is the starting point. From here a team of developers can customize the solution.
Development Flow#
To create your solution, we recommend:
Use the USD Viewer template as a starting point. You can take advantage of the sample implementation and adjust messaging as needed.
Create a new Kit application based on the USD Viewer template.
Remove and add messaging functionality as necessary.
For the front end web client, you can either choose one of the following two options:
Start From Scratch
Start from scratch with the web-viewer-sample.
Use web-viewer-sample as a starting point.
Remove and add messaging functionality as necessary.
Use an existing client
You will want to integrate the omniverse-webrtc-streaming-library. The library provides the AppStreamer class which enables both the streaming and messaging capabilities.
Add the omniverse-webrtc-streaming-library as a dependency.
Integrate the AppStreamer to enable streaming into the client.
Add messaging functionality by using the AppStreamer.
➤ Next: Custom Messaging