Custom Messaging#
Custom messaging provides great freedom in creating capabilities for your solution. The samples show how you can manage which asset is loaded, provide the client with what is in the USD stage, and manage what is selected in the USD stage. However, customer messaging can allow your solution to do so much more:
Notify the web client about changes in the USD stage.
Request information about something in the USD stage.
Ask USD Viewer to make changes in the USD stage.
Message Format#
All custom messages exchanged between the web client and the streamed USD Viewer Kit application adhere to the same format: an object with properties event_type and payload that is JSON stringified prior to being sent off.
This snippet is written in JSON#{ event_type: "myEvent", payload: { some_property : value, other_property : value, } } { event_type: "myEvent", payload: { some_property : value, other_property : value, } }
The event_type is what allows triaging messages to the right handler function.
The payload is the “vessel” for any data you want to send across.
Message Loop#
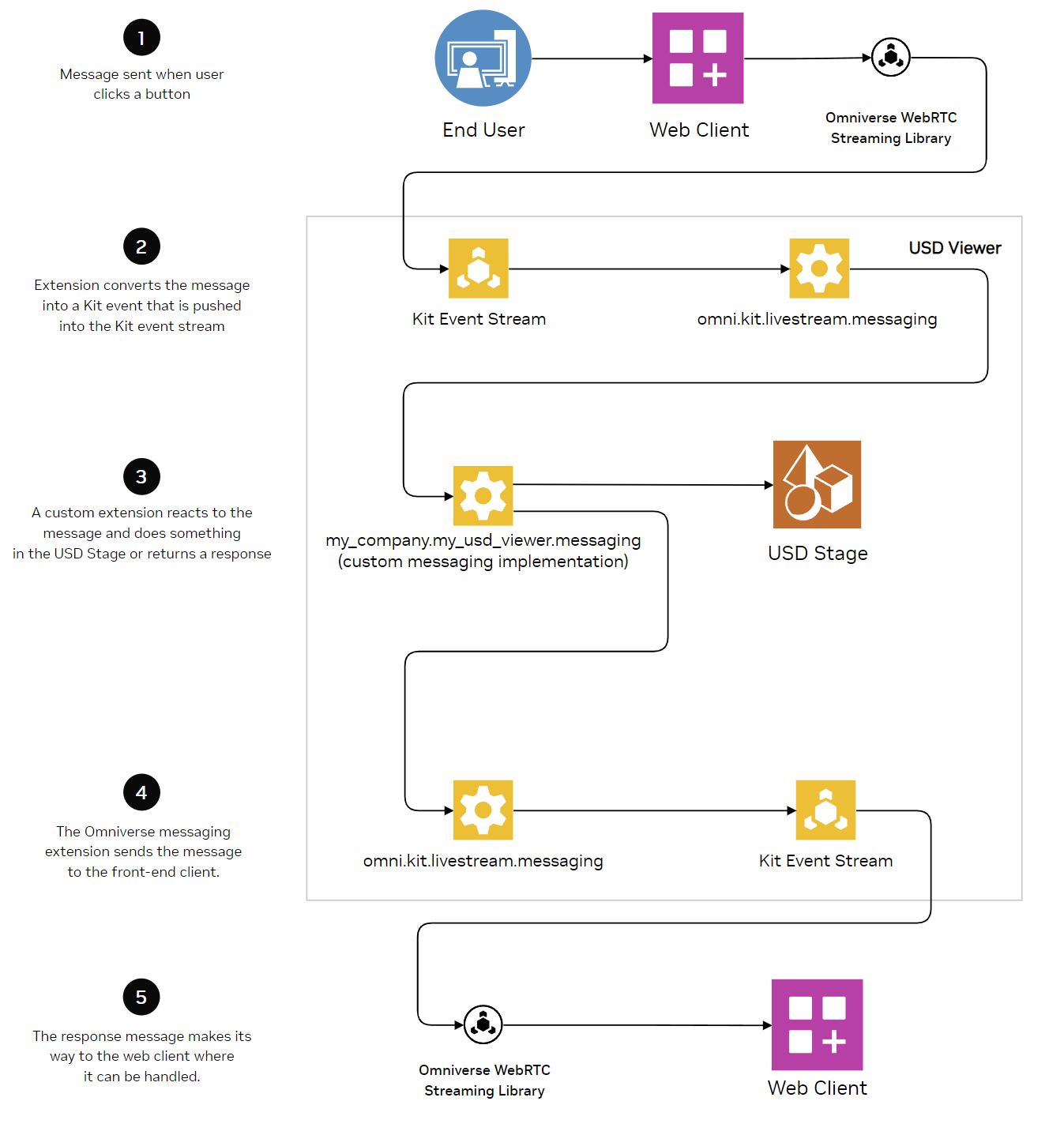
A message can be sent from one application to another. It is good practice to create a message loop where a request has a response (though a response is not mandatory).
Here we see a message being sent from the web client via the Omniverse WebRTC Streaming Library. The message is picked up in USD Viewer’s Kit event stream and processed by a custom Extension. The Extension then sends a response back via the same channel the first message was passed through.

Development#
Use the documentation in the following repositories to implement custom messaging:
Kit development (USD Viewer): kit-app-template instructions
Kit Containerization: usd-viewer containerization instructions
Front end client development (web client): web-viewer-sample README
Reference Samples#
While documentation informs you on how to develop a solution, we also encourage you to explore the source code of the samples to discover how to implement messaging. All the relevant Kit Extension code is easy-to-read Python code and on the client side it’s all TypeScript. You can also debug the sample to see how messaging is executed.
Note
If errors occur in your own solution, refer back to the sample for how events are registered, how a stream is initiated, and how messages are formatted and sent.
➤ Next: Run the Solution