Extension: omni.kit.window.popup_dialog-2.0.24 |
Documentation Generated: Oct 13, 2025 |
Overview#
A set of simple Popup Dialogs for passing user inputs. All of these dialogs subclass from the base PopupDialog, which provides OK and Cancel buttons. The user is able to re-label these buttons as well as associate callbacks that execute upon being clicked.
Why you should use the dialogs in this extension:
Avoid duplicating UI code that you then have to maintain.
Re-use dialogs that have standard look and feel to keep a consistent experience across the app.
Inherit future improvements.
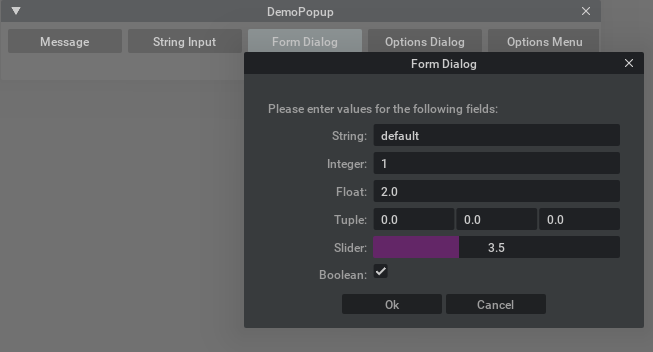
Form Dialog#
A form dialog can display a mixed set of input types.

Code for above:
field_defs = [
FormDialog.FieldDef("string", "String: ", ui.StringField, "default"),
FormDialog.FieldDef("int", "Integer: ", ui.IntField, 1),
FormDialog.FieldDef("float", "Float: ", ui.FloatField, 2.0),
FormDialog.FieldDef(
"tuple", "Tuple: ", lambda **kwargs: ui.MultiFloatField(column_count=3, h_spacing=2, **kwargs), None
),
FormDialog.FieldDef("slider", "Slider: ", lambda **kwargs: ui.FloatSlider(min=0, max=10, **kwargs), 3.5),
FormDialog.FieldDef("bool", "Boolean: ", ui.CheckBox, True),
]
dialog = FormDialog(
title="Form Dialog",
message="Please enter values for the following fields:",
field_defs=field_defs,
ok_handler=lambda dialog: print(f"Form accepted: '{dialog.get_values()}'"),
)
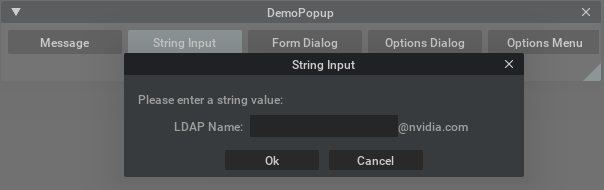
Input Dialog#
An input dialog allows one input field.

Code for above:
dialog = InputDialog(
title="String Input",
message="Please enter a string value:",
pre_label="LDAP Name: ",
post_label="@nvidia.com",
ok_handler=lambda dialog: print(f"Input accepted: '{dialog.get_value()}'"),
)
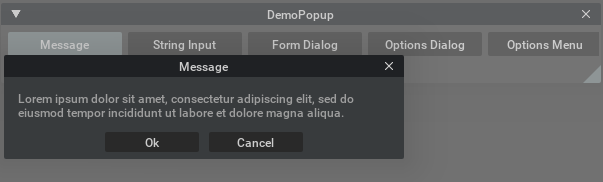
Message Dialog#
A message dialog is the simplest of all popup dialogs; it displays a confirmation message before executing some action.

Code for above:
message = "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua."
dialog = MessageDialog(
title="Message",
message=message,
ok_handler=lambda dialog: print(f"Message acknowledged"),
)
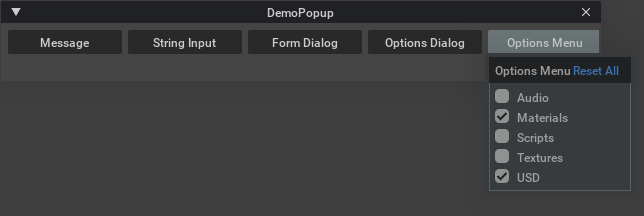
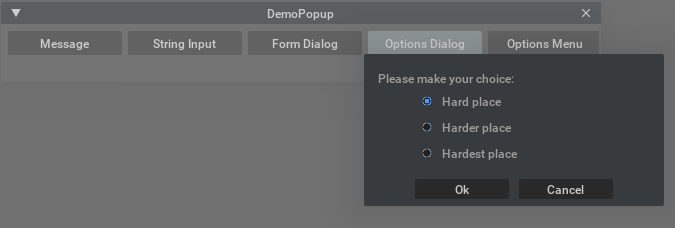
Options Dialog#
An options dialog displays a set of checkboxes; the choices optionally belong to a radio group - meaning only one choice is active at a given time.

Code for above:
field_defs = [
OptionsDialog.FieldDef("hard", "Hard place", False),
OptionsDialog.FieldDef("harder", "Harder place", True),
OptionsDialog.FieldDef("hardest", "Hardest place", False),
]
dialog = OptionsDialog(
title="Options Dialog",
message="Please make your choice:",
field_defs=field_defs,
width=300,
radio_group=True,
ok_handler=lambda choice: print(f"Choice: '{dialog.get_choice()}'"),
)
Demo app#
A complete demo, that includes the code snippets above, is included with this extension at “scripts/demo_popup_dialog.py”.